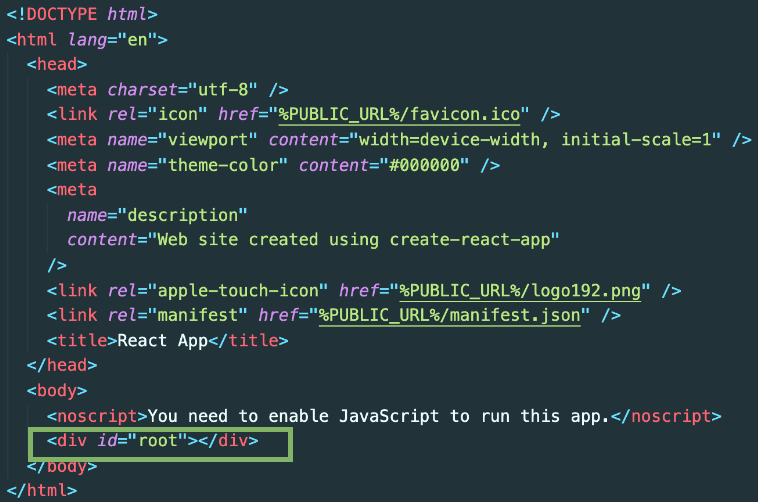
public/index.html
Html 템플릿에서 div 엘레멘트의 id를 root로 되어있다.

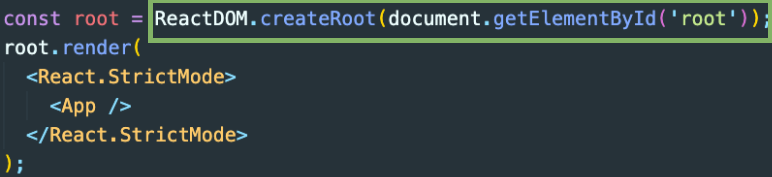
src/index.js
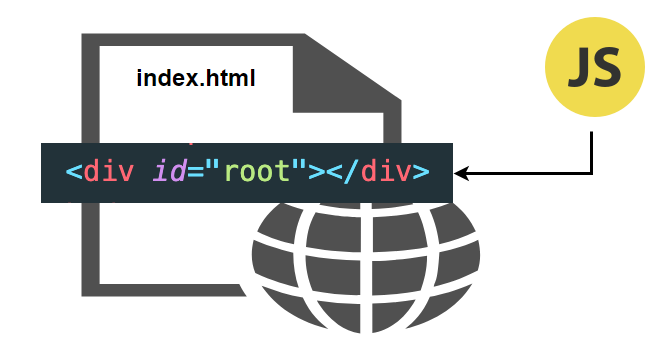
자바스크립트 시작점이다. 여기서 위에 root id를 가진 div엘레멘트를 잡아준다. 그래서 그 엘리멘트 안에서 화면을 꾸밀 수 있게 된다.

SPA(Single Page Application)
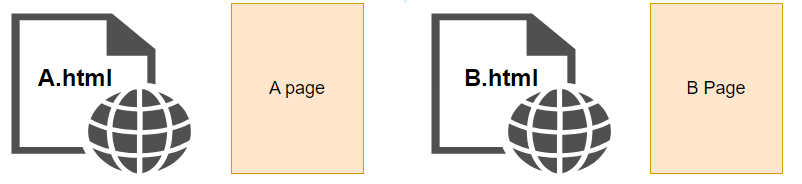
여기서 한가지 의문점이 생긴다. 그것은 index.html 템플릿이 하나면 한 개의 페이지 만들 때는 괜찮은데 두 개 이상의 페이지를 만들 때는 어떤식으로 해야할까? 원래 A페이지를 만들면 A.html, b페이지를 만들면 B.html 이런식으로 만들었다.

위와 같은 방식이 전통적인 웹 사이트를 만들 때 사용하는 Multi Page Application이다. 하지만 요즘에는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현한다. 이것을 SPA라고 부른다.

SPA에서 화면 변경은 어떻게 일어날까?
전통적인 웹 사이틑 A page에서 b page로 페이지 전환할 때 A.html을 보여주다가 B.html을 보여주면 됐지만 index.html 밖에 없는 SPA에서는 어떻게 페이지 전환(브라우징)을 해줄까? HTML 5의 History API를 사용해서 가능하게 만든다.
자바스크립트 영역에서 History API를 이용해서 현재 페이지 내에서 화면 이동이 일어난 것처럼 작동하게 해준다.

History API
| history.back() | 세션 기록의 바로 뒤 페이지로 이동하는 비동기 메서드. 브라우저의 뒤로 가기를 누르는 것과 같은 효과를 낸다. |
| history.forward() | 세션 기록의 바로 앞 페이지로 이동하는 비동기 메서드. 브라우저의 앞으로 가기를 누르는 것과 같은 효과를 낸다. |
| history.go() | 특정한 세션 기록으로 이동하게 해주는 비동기 메서드. 1을 넣어 호출하면 바로 앞 페이지로, -1을 넣어 호출하면 바로 뒤 페이지로 이동한다. |
| history.pushState() | 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 JavaScript 객체를 저장하는 것이 가능하다. |
| history.replaceState() | 최근 세션 기록 스택의 내용을 주어진 데이터로 교체한다. |
'공부 > React' 카테고리의 다른 글
| JSX(Javascript Syntax eXtension) (0) | 2024.10.06 |
|---|---|
| React App 실행하기 (0) | 2024.10.06 |
