toString()
10진수 -> 2진수/16진수
let num = 10;
num.toString(); //"10"
num.toString(2); // 2진수로 나타냄 : "1010"
let num2 = 255;
num2.toString(16); // "ff"Math 함수
Math.ceil() : 올림
let num1 = 5.7;
let num2 = 5.7;
Math.ceil(num1); // 6
Math.ceil(num2); // 6
Math.floor() : 내림
let num1 = 5.7;
let num2 = 5.7;
Math.floor(num1); // 5
Math.floor(num2); // 5
Math.round() : 반올림
let num1 = 5.7;
let num2 = 5.7;
Math.round(num1); // 5
Math.round(num2); // 6Math.random()
1 ~ 100 사이의 임의의 숫자를 뽑고 싶다면?
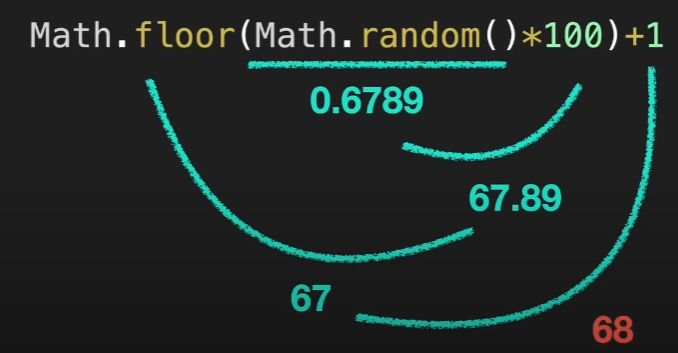
Math.floor(Math.random()*100)+11 ~ 100 는 *100을 하고, 1 ~ 5 는 *5를 하면 된다! 뒤에 +1을 해주는 이유는 0.0xx 가 나올 수 있기 때문이다. 원하는 범위가 1부터이기때문에 1을 더해준 것이다.

Math.abs() : 절대값
Math.abs(-1) // 1
Math.pow(n,m) : 제곱
Math.pow(2, 10); // 1024
Math.sqrt() : 제곱근
Math.sqrt(16) //4소수점 자릿수
요구사항 : 소수점 둘째 자리 까지 표현 (=셋째 자리에서 반올림)
- Math.round() 함수 사용
let userRate = 30.1234;
Math.round(userRate * 100)/100 //30.12
- toFixed() 함수 사용
let userRate = 30.1234;
userRate.toFixed(2); //"30.12"
userRate.toFixed(0); // "30"
userRate.toFixed(6); //"30.123400"=> 문자열로 반환한다!! 그래서 숫자로 사용하려면 다음과 같이 꼭 Number로 바꿔줘야함!
Number(userRate.toFixed(2)); //30.12isNaN()
*NaN : Not a Number
let x = Number('x'); //NaNx == NaN // false
N === NaN // false
NaN == NaN // false
=> NaN은 자기 자신 조차도 false라고 출력함. 때문에 isNaN() 함수를 사용해야함!
let x = Number('x'); // NaN
isNaN(x) // true
isNaN(3) // falseparseInt()
: Int인 부분을 읽고 숫자인 부분만 반환!
let margin = '10px';
parseInt(margin); // 10
Number(margin); // NaNBut, 다음과 같이 숫자로 시작하지 않으면 NaN를 반환!
let redColor = 'f3';
parseInt(redColor); // NaN또, 2진수 혹은 16진수 변환하여 사용할 수 있음.
let redColor = 'f3';
parseInt(redColor, 16); // 243
parseInt('11', 2) //3parseFloat()
부동 소수점을 반환!
let padding = '18.5%';
parseInt(padding); // 18
parseFloat(padding); // 18.5
[출처] 코딩앙마 - 자바스크립트 중급 강좌 #5 - 숫자, 수학 method (Number, Math)
https://www.youtube.com/watch?v=ZI6TT93wggA&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=5
'공부 > JavaScript' 카테고리의 다른 글
| JavaScript - Array methods (0) | 2023.03.08 |
|---|---|
| JavaScript - String methods (0) | 2023.03.06 |
| JavaScript - Symbol (0) | 2023.02.27 |
| JavaScript - 생성자 함수/Object - computed property, method (0) | 2023.02.23 |
| JavaScript - 변수/스코프 (0) | 2023.02.22 |

