심볼(Symbol)
property key는 문자형도 가능하지만 심볼형도 가능하다! 심볼은 유일한 식별자를 만들 때 사용한다. 전체 코드중에 딱 한 개만 있어야 함!!(유일성 보장)
const a = Symbol(); // new를 붙이지 않는다!
예제)
const id = Symvol('id');위처럼 설명을 붙여줄 수 있음. 설명을 붙여주면 디버깅할 때 편하다.
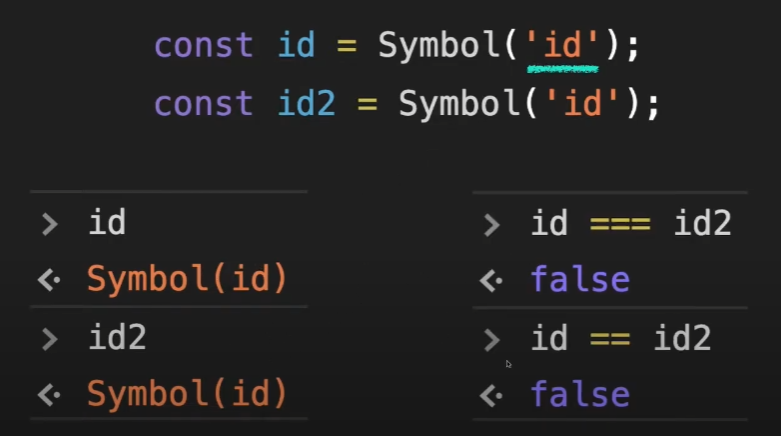
+ 설명을 같게 하면 다음과 같이 같은 결과를 나오게 하지만 id와 id2는 같지 않다.

property key : 심볼형
const id = Symbol('id');
const user = {
name : 'Mike',
age : 30,
[id] : 'myid'
}
console.log(user);
console.log(Object.keys(user));
console.log(Object.values(user));
console.log(Object.entries(user));
// 결과
// {name: 'Mike', age: 30, Symbol(id): 'myid'}
// ['name', 'age']
// ['Mike', 30]
// [Array(2), Array(2)]=> 이 결과로 알 수 있는 것은! Object 메소드로 출력해보았을 때 key가 Symbol형인 property를 건너뛰고 출력!! 마찬가지로 for .. in ..구문을 사용해도 건너뛰고 출력함
그렇다면 심볼형은 어디에서 쓸 수 있는 것일까?
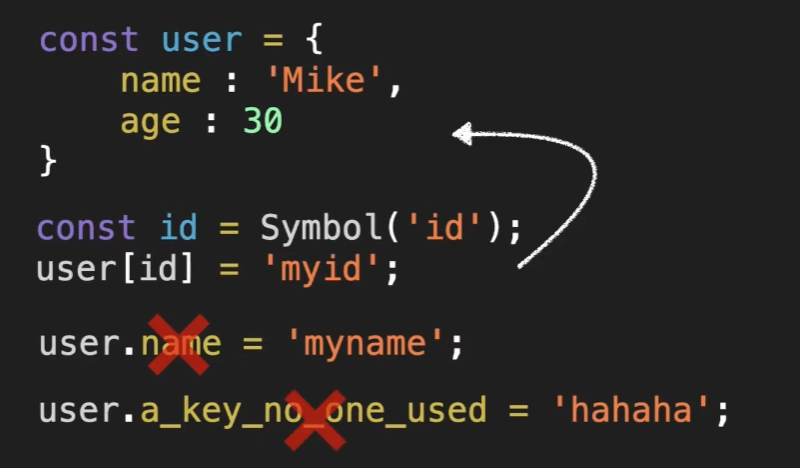
=> 특정 위치에 원본 데이터를 건드리지 않고 속성을 추가할 수 있다!

다른 사람이 만든 객체에 내가 마음대로 추가할 수 없음!
Symbol.for() : 전역 심볼
- 하나의 심볼만 보장받을 수 있음
- 없으면 만들고, 있으면 가져오기 때문
- Symbol 함수는 매번 다른 Symbol 값을 생성하지만,
- Symbol.for 메소드는 하나를 생성한 뒤 키를 통해 같은 Symbol을 공유
+ 전역 심볼은 코드 어디에서도 사용 가능!
예제)
const id1 = Symbol.for('id');
const id2 = Symbol.for('id');
// id1 === id2; =>true
// 생성할 때 만든 설명 혹은 이름이 궁금할 때 Symbol.keyFor(변수명) 사용
Symbol.keyFor(id1); // "id"=> 전역 심볼이 아닌 심볼은 keyFor()을 사용할 수 없음!!
대신 description으로 알 수 있음.
const id = Symbol('id 입니다.');
id.description; // "id 입니다."
숨겨진 Symbol key 보는 법
Symbol key - Object.getOwnPropertySymbols()
모든 key - Reflect.ownKeys()
const id = Symbol('id');
const user = {
name : 'Mike',
age : 30,
[id] : 'myid'
}
// 심볼 key를 보려면
Object.getOwnPropertySymbols(user); // [Symbol(id)]
//객체 모든 key를 보려면
Reflect.ownKeys(user); //["name", "age", Symbol(id)]예제)
// 다른 개발자가 만들어 놓은 객체
const user = {
name : "Mike",
age : 30,
};
// 내 작업 공간
/* 이렇게X
user.showName = function() {};
결과
His name is Mike
His age is 30
His showName is function() {} <- 이상한 메세지
*/
// 이렇게 O
const showName = Symbol("show name");
user[showName] = function () {
console.log(this.name);
}
user[showName]();
// 사용자가 접속하면 보는 메세지
for (let key in user) {
console.log(`His ${key} is ${user[key]}`)
}
// 결과 : 내가 작업한 것도 잘 출력되고, 다른 개발자가 만든 메세지에 영향이 가지 않음!
// Mike
// His name is Mike
// His age is 30
[출처] 코딩앙마 - 자바스크립트 중급 강좌 #4 - 심볼(Symbol)
https://www.youtube.com/watch?v=E9uCNn6BaGQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=4
'공부 > JavaScript' 카테고리의 다른 글
| JavaScript - String methods (0) | 2023.03.06 |
|---|---|
| JavaScript - Number, Math (0) | 2023.03.06 |
| JavaScript - 생성자 함수/Object - computed property, method (0) | 2023.02.23 |
| JavaScript - 변수/스코프 (0) | 2023.02.22 |
| JavaScript 기초 다지기 (0) | 2023.02.22 |


