생성자 함수
기본 동작 구조 (주석인 부분은 new 함수명();을 한 순간 동작하는 부분이다.)
function User(name, age) { // 생성자 함수는 첫 글자를 대문자로!
// this = {}
this.name = name;
this.age = age;
// return this;
}
new 함수명();
예제)
function Item(title, price){
this.title = title;
this.price = price;
this.showPrice = function() {
console.log(`가격은 ${price}원 입니다.`);
}
}
const item1 = new Item('인형', 3000);
const item2 = new Item("가방", 4000);
const item3 = new Item("지갑", 9000);
console.log(item1, item2, item3);
item3.showPrice();
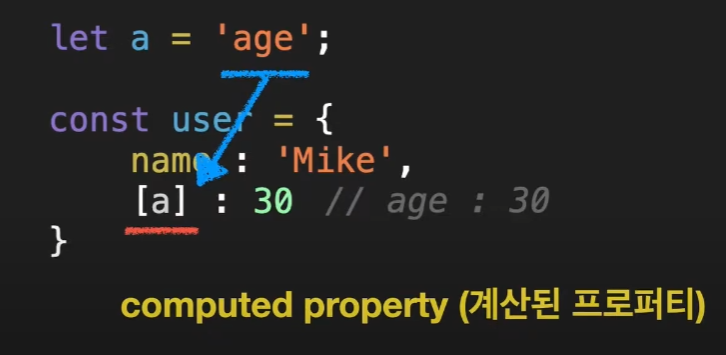
[Object] computed property
: [변수] 라고 입력하면 그 자리에 변수에 할당된 값이 들어가게 된다.

예제)
let n = "name";
let a = "age";
const user = {
[n] : "Mike",
[a] : 30,
[1+4] : 5, // 계산식도 가능
};
console.log(user); // 결과 : {5: 5, name: 'Mike', age: 30}* 어떤 것을 key로 만들지 모를 때 유용!!
function makeObj(key, val){
return {
[key] : val
}
}
const obj = makeObj("나이", 33);
console.log(obj) // 결과 : {나이: 33}
[Object] Methods
Object.assign() : 객체 복제
// Object.assign()를 사용하지 않았을 때의 결과
const user = {
name : "Mike",
age : 30,
};
const user2 = user;
user2.name="Tom";
console.log(user)
console.log(user2)
// 결과
// {name: 'Tom', age: 30}
// {name: 'Tom', age: 30}
위와 같은 결과를 방지하기 위해 Object.assign()을 사용해야 함!
// Object.assign을 사용했을 때 결과
const user = {
name : "Mike",
age : 30,
};
const user2 = Object.assign({}, user);
user2.name = "Tom";
console.log(user);
console.log(user2);
//결과
// {name: 'Mike', age: 30}
// {name: 'Tom', age: 30}
Object.keys() : 키 배열 반환
const user = {
name : "Mike",
age : 30,
};
const result = Object.keys(user);
console.log(result); // 결과 : ['name', 'age']
Object.values() : 값 배열 반환
const user = {
name : "Mike",
age : 30,
};
const result = Object.values(user);
console.log(result); // 결과 : ['Mike', 30]
Object.entries() : 키/값 배열 반환
const user = {
name : "Mike",
age : 30,
};
const result = Object.entries(user);
console.log(result);
// 결과
// 0: (2) ['name', 'Mike']
// 1: (2) ['age', 30]
Object.fromEntries() : 키/값 배열을 객체로
let arr = [
['mon', '월'],
['tue', '화'],
];
const result = Object.fromEntries(arr)
console.log(result) // 결과 : {mon: '월', tue: '화'}
[출처] 코딩앙마 - 자바스크립트 중급 강좌
https://www.youtube.com/watch?v=6NZpyA64ZUU&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=3
'공부 > JavaScript' 카테고리의 다른 글
| JavaScript - String methods (0) | 2023.03.06 |
|---|---|
| JavaScript - Number, Math (0) | 2023.03.06 |
| JavaScript - Symbol (0) | 2023.02.27 |
| JavaScript - 변수/스코프 (0) | 2023.02.22 |
| JavaScript 기초 다지기 (0) | 2023.02.22 |


