변수
let과 var : 값을 바꿀 수 있음.
const : 값을 바꿀 수 없음.
var
// 한 번 선언된 변수를 다시 선언할 수 있다.
var name = "Mike";
console.log(name); // Mike
var name = "Jane";
console.log(name); // Jane* Hoisting(호이스팅) : var로 선언한 모든 변수는 코드가 실제로 상단으로 이동하진 않지만 최상위로 끌어 올려진 것 처럼 동작한다.
// 선언하기 전에 사용할 수 있다.
console.log(name); // undefined
var name = 'Mike';
// 이렇게 동작하는 것처럼 보임(hoisting)
// var name;
// console.log(name);
// name = 'Mike';-> 그럼에도 console에는 undefined으로 찍히는 이유는 변수는 hoisting되지만 할당은 되지 않기 때문!! name이라는 변수만 위로 올려지고 Mike라는 값은 그자리에 있다.
**같은 상황에서 let은 error 발생..!
console.log(name); // ReferenceError
let name = 'Mike'그렇다면 let과 const는 호이스팅이 되지 않는 것일까?? 답은 X
(호이스팅 : 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동)
그럼 왜 에러가 발생하는 것일 까?
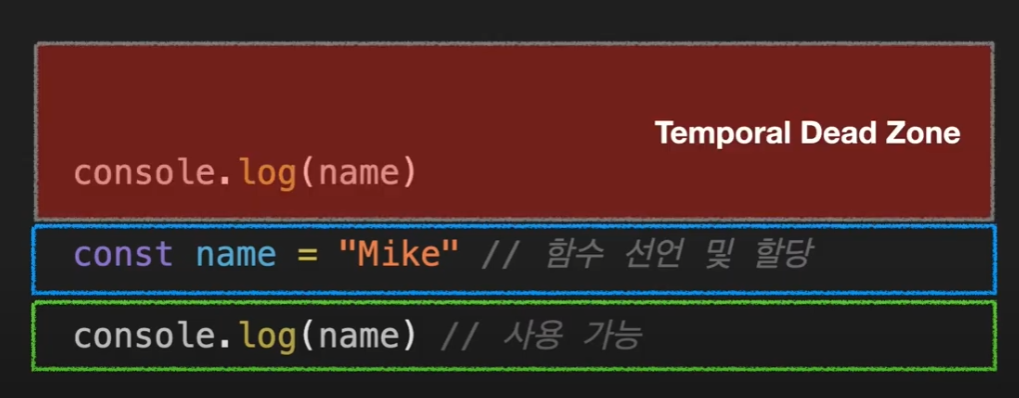
그 이유는 바로 => Temporal Dead Zone 때문

할당하기 전에는 TDZ구역에 있는 변수들은 사용할 수 없다. let과 const는 TDZ의 영향을 받는다. 이는 코드를 예측 가능하게 하고, 잠재적인 버그를 줄일 수 있다.
변수의 생성과정
1. 선언 단계
2. 초기화 단계
3. 할당 단계
var -> 1. 선언 및 초기화 단계 (동시 됨)
-> 2. 할당 단계
* 초기화 : undefined를 할당 해주는 단계
let -> 1. 선언 단계
-> 2. 초기화 단계
-> 3. 할당 단계
* 분리되어 있어서 referenceError가 발생한 것임.
const -> 1. 선언 + 초기화 + 할당
* 선언과 동시에 할당 되어야 함!
스코프
var : 함수 스코프(function-scoped)
- > 함수 내에서 선언된 변수만 그 지역 변수가 됨
let, const : 블록 스코프(block-scoped)
-> 블록 스코프는 모든 코드 블록 내에서 선언된 변수는 코드 블록(함수, if문, for문, while문, try/catch 문 등) 내에서만 유효하며, 외부에서 접근할 수 없음.
[출처] 코딩앙마 - 자바스크립트 중급 강좌 #1 - 변수, 호이스팅, TDZ(Temporal Dead Zone)
https://www.youtube.com/watch?v=ocGc-AmWSnQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4
'공부 > JavaScript' 카테고리의 다른 글
| JavaScript - String methods (0) | 2023.03.06 |
|---|---|
| JavaScript - Number, Math (0) | 2023.03.06 |
| JavaScript - Symbol (0) | 2023.02.27 |
| JavaScript - 생성자 함수/Object - computed property, method (0) | 2023.02.23 |
| JavaScript 기초 다지기 (0) | 2023.02.22 |


